Bateria Abarca a Placa de Níquel para 21700 Bateria da Pilha Soldadura 1m Espessura 0.15 mm 2p 3p 4p 5p 6p a
Original price was: R$ 62,86.R$ 47,13Current price is: R$ 47,13.
DÚVIDAS?
Envie um email para:
Equipamentos de Solda
Vídeo de Demonstração do Produto
Opção de Compra e tempo de entrega
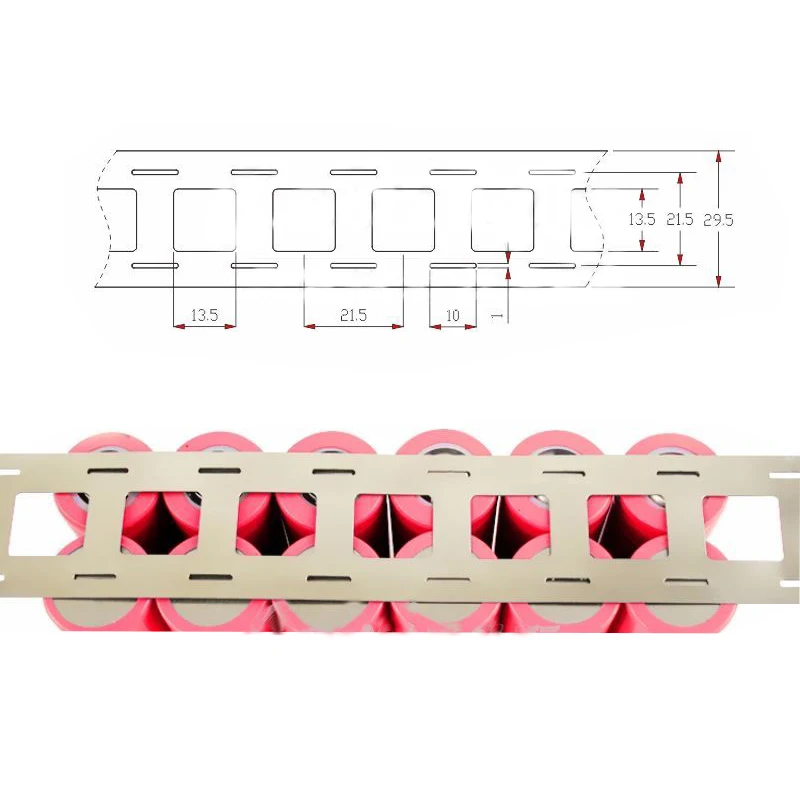
Ficha técnica do produto
| Características | Especificações |
|---|---|
| Número do Modelo | Nickel Plated Steel Strip |
| Origem | CN (origem) |
| Nickel Plated Steel Strip | 0.1mm 0.15mm 0.12mm 0.2mm |
| Spot Welding Machine Battery Welders | 18650 Li-ion Battery |
| Nickel Sheet | Plated Steel Belt Strip Connector |
| Nickel Plated Steel | Steel Belt Strip Connector |
A bateria na imagem é apenas para fins de exibição e não está incluída na venda de mercadorias
0.15×23.4mm: espessura 0.15mm x distância média entre suportes 23.4mm (para 21.7mm diâmetro 21700 células, a maioria 21700 células produzidas na China são 21.7mm de diâmetro)
0.2×23.4mm: espessura 0.2mm x média distância entre suportes 23.4mm (para 21.7mm diâmetro 21700 células, a maioria 21700 células produzidas na China são 21.7mm de diâmetro)
0,15x23mm: espessura 0,15mm x suporte espaçamento médio 23mm (para 21,2mm de diâmetro 21700 células, a maioria das células 21700 japonesas e coreanas tem 21,2mm de diâmetro)
0,2x23mm: espessura 0,2mm x suporte espaçamento médio 23mm (para 21,2mm de diâmetro 21700 células, a maioria das células japonesas e coreanas 21700 tem 21,2mm de diâmetro)
0.15×21.5mm: espessura 0.15mm, não com uso do suporte
1. Phones e Accessories

2. Espessura 0.15mm 2p 3p 4p 5p 6p

3. a Bateria Abarca a Placa de Níquel

Alinhamento de texto: centro;
}
-A. Aezsmain. Tabela> thead > tr > th {
Fundo: # BDD7EE;
Cor: #000;
Tamanho da fonte: 14px;
Vertical-alinhar: meio;
}
-A. Aezsmain. Tabela> thead > tr > th pequeno {
Font-peso: normal;
}
-A. Aezsmain # tableFeeDetail > tbody > tr > td {
Fundo: # f3f3f3;
Fonte: 400 15px Arial;
Preenchimento-top: 10px;
Estofamento-fundo: 10px;
}
-A. Aezsmain. MesaDJ {
Margem-fundo: 10px;
}
-A. Aezsmain # tableInputInfo.table > tbody > tr > td {
Preenchimento: 0;
}
-A. Aezsmain # tableInputInfo input {
Largura: 100px;
Altura: 38px;
Fronteira: nenhuma;
Margem: 0;
Display: bloco inline;
Alinhamento de texto: centro;
Fonte: 400 15px Arial;
}
-A. Aezsmain. Allfreecountrys. Ibox-título {
Fundo: # F5F5F6;
}
-A. Aezsmain. Allfreecountrys. Ibox-conteúdo {
Preenchimento: 0;
}
-A. Aezsmain. Allfreecountrys. Ibox-índice tabela {
Largura: 100%;
Margem: 0! Importante;
Tamanho da fonte: 12px;
Font-peso: normal;
Margem-top: -1px! Importante;
}
# PopSkuCon {
Altura: 250px;
Estouro-y: rolagem;
Peso da fonte: 600;
Cor: #575757;
Preenchimento-esquerda: 20px;
Preenchimento-direita: 20px;
Índice z: 99999999999;
Alinhamento de texto: centro;
Altura da linha: 22px;
}
# PopSkuCon> div {
Alinhamento de texto: esquerda;
}
# PopSkuCon> div p {
Font-peso: mais ousado;
Margem: 0;
}
# PopSkuCon> div ul {
Preenchimento-esquerda: 9px;
}
# PopSkuCon> div ul li {
Display: bloco inline;
Margem esquerda: 9px;
Cursor: ponteiro;
}
# Entrada popSkuCon {
Largura: auto;
Altura: auto;
Display: bloco inline;
Cursor: ponteiro;
Vertical-alinhar: topo;
Margem direita: 1px;
}. Aezsmain. {Jexcel
Largura: 100%;
}
-A. Aezsmain. Td do jexcel {
Vertical-alinhar: meio;
}
-A. Aezsmain. PricingBtn {
Cor: branco;
Exibição: nenhum;
Cor de fundo: rgb(26, 179, 148);
}
-A. Aezsmain. PricingBtn: passar {
Cor: branco;
Cor de fundo: rgb(0, 169, 141);
}
-A. Aezsmain. sweet-alerta a.btnClose {
Posição: absoluta;
Topo: 45px;
Direita: 3px;
Altura: 30px;
Largura: 30px;
Preenchimento: 0;
Margem: 0;
Altura da linha: 30px;
Cor de fundo: # fff;
Fronteira-raio: 50%;
Tamanho da fonte: 17px;
Margem esquerda: 183px;
Margem-topo: -94px;
Cor: #999;
}
-A. Aezsmain. sweet-alert a.btnClose:hover {
Cor de fundo: # 7b7b7b;
Cor: # fff;
}
-A. Aezsmain. Nav {
Largura: 230px;
Borda: 1px sólido # ccc;
}
-A. Aezsmain. Extensão nav {
Display: bloco;
Largura: 114px;
Borda-esquerda: 1px sólido # ccc;
Alinhamento de texto: centro;
Altura da linha: 32px;
Tamanho da fonte: 13px;
Cor: #666;
Flutuador: esquerda;
Cursor: ponteiro;
}
-A. Aezsmain. Nav span.active {
Fundo: # 52AA8E;
Cor: # fff;
}
-A. Aezsmain. Nav span: primeiro filho {
Fronteira: 0;
}. Aezsmain. pop2con,.aezsmain .pop2Smt,.aezsmain .pop2freeNotice,.aezsmain. ColorNote {
Largura: 600px;
Posição: fixo;
Esquerda: 48%;
Topo: 40%;
Índice z: 9999;
Tamanho da fonte: 14px;
Margem esquerda: -200px;
Margem-topo: -68px;
Fundo: # fff;
Fronteira-raio: 5px;
Preenchimento: 15px 10px;
Alinhamento de texto: esquerda;
}
-A. Sell-o-select-options .options-content{max-height:20000px! Importante;}/* ? */
-A. Aezsmain. pop2Dica {
Largura: 450px;
Posição: fixo;
Esquerda: 48%;
Topo: 40%;
Índice z: 99999;
Tamanho da fonte: 14px;
Margem esquerda: -200px;
Margem-topo: -68px;
Fundo: # fff;
Fronteira-raio: 5px;
Preenchimento: 15px 10px;
Alinhamento de texto: esquerda;
Caixa-sombra: 5px 5px 7px 3px rgb(204, 204, 204);/* ? */
}
-A. Aezsmain. pop2con .pop2title,.aezsmain .pop2Smt .pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain. ColorNotice. pop2title {
Tamanho da fonte: 25px;
Peso da fonte: 600;
Cor: #575757;
Alinhamento de texto: centro;
Preenchimento-top: 10px;
Estofamento-fundo: 15px;
}
-A. Entrada aezsmain .pop2con {
Display: bloco inline;
Largura: 470px;
Altura: 30px;
Tamanho da fonte: 14px;
}
-A. Aezsmain, pop2con. Btncon,.aezsmain .pop2Smt. Btncon,.aezsmain. pop2freeAviso. Btncon,.aezsmain. ColorNote. Btncon {
Alinhamento de texto: direito;
}
-A. Aezsmain. pop2freeAviso. Btncon a {
Cor de fundo: #1AB394;
Cor da borda: #1AB394;
Cor: branco;
}
-A. Aezsmain, pop2con. Btncon a,.aezsmain .pop2Smt. Btncon um,.aezsmain. pop2Dica. Btncon a {
Margem direita: 5px;
Cor de fundo: #1AB394;
Cor da borda: #1AB394;
Cor: branco;
Largura: 60px;
Tamanho da fonte: 14px;
}
-A. Aezsmain # btnpop2cancel,.aezsmain # pop2cancelSmt {
Cor: rgb (103.106.108);
Fundo-cor: branco;
Borda-cor: rgb(231,234,236);
}
-A. Aezsmain # btnpop2cancel: passar,.aezsmain # pop2cancelSmt: passar {
Borda-cor: rgb(210,210,210);
}
-A. Aezsmain. pop2Dica. Btncon a:active {
Cor da borda: #1AB394;
Cor de fundo: #1AB394;
}
-A. Aezsmain. pop2overlay {
Cor de fundo: rgba(0, 0, 0, 0,4);
Posição: fixo;
Esquerda: 0;
Direito: 0;
Topo: 0;
Fundo: 0;
}
-A. Aezsmain. pop2Dica p {
Cor: #797979;
Tamanho da fonte: 15px;
Alinhamento de texto: centro;
Peso da fonte: 300;
Posição: relativa;
Flutuador: nenhum;
Margem-fundo: 18px;
Preenchimento: 0;
Altura da linha: normal;
} Eplgcon {
Posição: fixo;
Topo: 35%;
Direita: 5px;
Fundo: # 000000ad;
Cor: # fff;
Índice z: 9999999;
Largura: 190px;
}
-A. Eplgcon p {
Preenchimento: 10px 0;
Margem: 0;
Altura da linha: normal;
Alinhamento de texto: centro;
Tamanho da fonte: 16px;
Fundo: # FF5959;
}
-A. Eplgcon ul {
Alinhamento de texto: esquerda;
Preenchimento-esquerda: 0;
Margem esquerda: 0;
Margem-fundo: 0;
Transbordamento: oculto;
}
-A. Eplgcon ul li.nav {
Preenchimento: 0 15px;
Borda-top: 1px sólido #595959;
}
-A. Aeplgcon ul li.nav:hover {
Fundo: #00000059;
}
-A. Aeplgcon ul li a {
Cor: # fff;
Preenchimento: 10px 0;
Display: bloco;
Tamanho da fonte: 13px;
}
-A. Aeplgcon ul li.nav. agora: antes {
Conteúdo: &·&;
Posição: absoluta;
Cor: # fff700;
Esquerda: 5px;
Alinhamento de texto: centro;
Altura da linha: 36px;
Tamanho da fonte: 40px;
}
-A. Eplgcon i {
Font-style: herdar;
Tamanho da fonte: 13px;
Cor: # ffc100;
Altura da linha: 34px;
Display: bloco;
}
-A. Aeplgcon em:hover {
Fundo: # d25353;
}
-A. Eplgcon em {
Font-style: normal;
Largura: 22px;
Altura: 20px;
Display: bloco inline;
Alinhamento de texto: centro;
Posição: absoluta;
Topo: 0;
Esquerda: 0px;
Cor: # fff;
Cursor: ponteiro;
Tamanho da fonte: 15px;
}
-A. Eplgcon em.showPOP {
Esquerda: -68px;
Fundo: # FF5959;
Largura: 62px;
Preenchimento: 1px;
Tamanho da fonte: 14px;
Alinhamento de texto: centro;
Fronteira-raio: 3px;
}
-A. SweetAlert {
Margem-topo: -372px;
Esquerda: 18%;
Direita: 2%;
Topo: 51%;
Estouro: auto;
Altura: 90%;
Índice z: 9999999999;
}
-A. SweetAlertNormal {
Largura: 450px;
Esquerda: 50%;
Altura: auto;
Topo: 50%;
}
-A. Aezsmain. Escolhido-recipiente-único {
Índice z: 100000;
}
-A. Aezsmain. Escolhido-recipiente-único. Escolhido-único {
Preenchimento-top: 5px;
}
-A. Aezsmain. Escolhido-recipiente-único. Escolhido-soltar. Resultados escolhidos {
Alinhamento de texto: esquerda;
Font-peso: normal;
}
-A. Aezsmain. Escolhido-recipiente-único. Chopped-search input[type = &text&] {
Box-sizing: border-box;
Display: bloco;
Altura: 30px;
}. Eplgcon {
Posição: fixo;
Topo: 35%;
Direita: 5px;
Fundo: # 000000ad;
Cor: # fff;
Índice z: 9999999;
Largura: 190px;
}
-A. Eplgcon p {
Preenchimento: 10px 0;
Margem: 0;
Altura da linha: normal;
Alinhamento de texto: centro;
Tamanho da fonte: 16px;
Fundo: # FF5959;
}
-A. Eplgcon ul {
Preenchimento-esquerda: 0;
Alinhamento de texto: esquerda;
Margem esquerda: 0;
Margem-fundo: 0;
}
-A. Eplgcon ul li.nav {
Preenchimento: 0 15px;
Borda-top: 1px sólido #595959;
}
-A. Aeplgcon ul li.nav: último filho {
Borda-fundo: 1px sólido #595959;
}
-A. Aeplgcon ul li.nav:hover {
Fundo: #00000059;
}
-A. Aeplgcon ul li a {
Cor: # fff;
Preenchimento: 10px 0;
Display: bloco;
Tamanho da fonte: 13px;
}
-A. Eplgcon i {
Font-style: herdar;
Cor: # ffc100;
Altura da linha: 34px;
Display: bloco;
}
-A. Aeplgcon em:hover {
Fundo: # d25353;
}
-A. Eplgcon em {
Font-style: normal;
Largura: 22px;
Altura: 20px;
Display: bloco inline;
Alinhamento de texto: centro;
Posição: absoluta;
Topo: 0;
Esquerda: 0px;
Cor: # fff;
Cursor: ponteiro;
Tamanho da fonte: 15px;
}
-A. Eplgcon em.showPOP {
Esquerda: -68px;
Fundo: # FF5959;
Largura: 62px;
Preenchimento: 1px;
Tamanho da fonte: 14px;
Alinhamento de texto: centro;
Fronteira-raio: 3px;
}. Aezsmain. pop2con,.aezsmain .pop2Smt,.aezsmain .pop2freeNotice,.aezsmain. ColorNote {
Largura: 600px;
Posição: fixo;
Esquerda: 48%;
Topo: 40%;
Índice z: 9999;
Tamanho da fonte: 14px;
Margem esquerda: -200px;
Margem-topo: -68px;
Fundo: # fff;
Fronteira-raio: 5px;
Preenchimento: 15px 10px;
Alinhamento de texto: esquerda;
}
-A. Sell-o-select-options .options-content{max-height:20000px! Importante;}/* ? */
-A. Aezsmain. pop2Dica {
Largura: 450px;
Posição: fixo;
Esquerda: 48%;
Topo: 40%;
Índice z: 99999;
Tamanho da fonte: 14px;
Margem esquerda: -200px;
Margem-topo: -68px;
Fundo: # fff;
Fronteira-raio: 5px;
Preenchimento: 15px 10px;
Alinhamento de texto: esquerda;
Caixa-sombra: 5px 5px 7px 3px rgb(204, 204, 204);/* ? */
}
-A. Aezsmain. pop2con .pop2title,.aezsmain .pop2Smt .pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain. ColorNotice. pop2title {
Tamanho da fonte: 25px;
Peso da fonte: 600;
Cor: #575757;
Alinhamento de texto: centro;
Preenchimento-top: 10px;
Estofamento-fundo: 15px;
}
-A. Entrada aezsmain .pop2con {
Display: bloco inline;
Largura: 470px;
Altura: 30px;
Tamanho da fonte: 14px;
}
-A. Aezsmain, pop2con. Btncon,.aezsmain .pop2Smt. Btncon,.aezsmain. pop2freeAviso. Btncon,.aezsmain. ColorNote. Btncon {
Alinhamento de texto: direito;
}
-A. Aezsmain. pop2freeAviso. Btncon a {
Cor de fundo: #1AB394;
Cor da borda: #1AB394;
Cor: branco;
}
-A. Aezsmain, pop2con. Btncon a,.aezsmain .pop2Smt. Btncon um,.aezsmain. pop2Dica. Btncon a {
Margem direita: 5px;
Cor de fundo: #1AB394;
Cor da borda: #1AB394;
Cor: branco;
Largura: 60px;
Tamanho da fonte: 14px;
}
-A. Aezsmain # btnpop2cancel,.aezsmain # pop2cancelSmt {
Cor: rgb (103.106.108);
Fundo-cor: branco;
Borda-cor: rgb(231,234,236);
}
-A. Aezsmain # btnpop2cancel: passar,.aezsmain # pop2cancelSmt: passar {
Borda-cor: rgb(210,210,210);
}
-A. Aezsmain. pop2Dica. Btncon a:active {
Cor da borda: #1AB394;
Cor de fundo: #1AB394;
}
-A. Aezsmain. pop2overlay {
Cor de fundo: rgba(0, 0, 0, 0,4);
Posição: fixo;
Esquerda: 0;
Direito: 0;
Topo: 0;
Fundo: 0;
}
-A. Aezsmain. pop2Dica p {
Cor: #797979;
Tamanho da fonte: 15px;
Alinhamento de texto: centro;
Peso da fonte: 300;
Posição: relativa;
Flutuador: nenhum;
Margem-fundo: 18px;
Preenchimento: 0;
Altura da linha: normal;
}. Eplgcon {
Posição: fixo;
Topo: 35%;
Direita: 5px;
Fundo: # 000000ad;
Cor: # fff;
Índice z: 9999999;
Largura: 190px;
}
-A. Eplgcon p {
Preenchimento: 10px 0;
Margem: 0;
Altura da linha: normal;
Alinhamento de texto: centro;
Tamanho da fonte: 16px;
Fundo: # FF5959;
}
-A. Eplgcon ul {
Alinhamento de texto: esquerda;
Preenchimento-esquerda: 0;
Margem esquerda: 0;
Margem-fundo: 0;
Transbordamento: oculto;
}
-A. Eplgcon ul li.nav {
Preenchimento: 0 15px;
Borda-top: 1px sólido #595959;
}
-A. Aeplgcon ul li.nav:hover {
Fundo: #00000059;
}
-A. Aeplgcon ul li a {
Cor: # fff;
Preenchimento: 10px 0;
Display: bloco;
Tamanho da fonte: 13px;
}
-A. Aeplgcon ul li.nav. agora: antes {
Conteúdo: &·&;
Posição: absoluta;
Cor: # fff700;
Esquerda: 5px;
Alinhamento de texto: centro;
Altura da linha: 36px;
Tamanho da fonte: 40px;
}
-A. Eplgcon i {
Font-style: herdar;
Tamanho da fonte: 13px;
Cor: # ffc100;
Altura da linha: 34px;
Display: bloco;
}
-A. Aeplgcon em:hover {
Fundo: # d25353;
}
-A. Eplgcon em {
Font-style: normal;
Largura: 22px;
Altura: 20px;
Display: bloco inline;
Alinhamento de texto: centro;
Posição: absoluta;
Topo: 0;
Esquerda: 0px;
Cor: # fff;
Cursor: ponteiro;
Tamanho da fonte: 15px;
}
-A. Eplgcon em.showPOP {
Esquerda: -68px;
Fundo: # FF5959;
Largura: 62px;
Preenchimento: 1px;
Tamanho da fonte: 14px;
Alinhamento de texto: centro;
Fronteira-raio: 3px;
}
-A. SweetAlert {
Margem-topo: -372px;
Esquerda: 18%;
Direita: 2%;
Topo: 51%;
Estouro: auto;
Altura: 90%;
Índice z: 9999999999;
}
-A. SweetAlertNormal {
Largura: 450px;
Esquerda: 50%;
Altura: auto;
Topo: 50%;
}
-A. Aezsmain. Escolhido-recipiente-único {
Índice z: 100000;
}
-A. Aezsmain. Escolhido-recipiente-único. Escolhido-único {
Preenchimento-top: 5px;
}
-A. Aezsmain. Escolhido-recipiente-único. Escolhido-soltar. Resultados escolhidos {
Alinhamento de texto: esquerda;
Font-peso: normal;
}
-A. Aezsmain. Escolhido-recipiente-único. Chopped-search input[type = &text&] {
Box-sizing: border-box;
Display: bloco;
Altura: 30px;
} Eplgcon {
Posição: fixo;
Topo: 35%;
Direita: 5px;
Fundo: # 000000ad;
Cor: # fff;
Índice z: 9999999;
Largura: 190px;
}
-A. Eplgcon p {
Preenchimento: 10px 0;
Margem: 0;
Altura da linha: normal;
Alinhamento de texto: centro;
Tamanho da fonte: 16px;
Fundo: # FF5959;
}
-A. Eplgcon ul {
Preenchimento-esquerda: 0;
Alinhamento de texto: esquerda;
Margem esquerda: 0;
Margem-fundo: 0;
}
-A. Eplgcon ul li.nav {
Preenchimento: 0 15px;
Borda-top: 1px sólido #595959;
}
-A. Aeplgcon ul li.nav: último filho {
Borda-fundo: 1px sólido #595959;
}
-A. Aeplgcon ul li.nav:hover {
Fundo: #00000059;
}
-A. Aeplgcon ul li a {
Cor: # fff;
Preenchimento: 10px 0;
Display: bloco;
Tamanho da fonte: 13px;
}
-A. Eplgcon i {
Font-style: herdar;
Cor: # ffc100;
Altura da linha: 34px;
Display: bloco;
}
-A. Aeplgcon em:hover {
Fundo: # d25353;
}
-A. Eplgcon em {
Font-style: normal;
Largura: 22px;
Altura: 20px;
Display: bloco inline;
Alinhamento de texto: centro;
Posição: absoluta;
Topo: 0;
Esquerda: 0px;
Cor: # fff;
Cursor: ponteiro;
Tamanho da fonte: 15px;
}
-A. Eplgcon em.showPOP {
Esquerda: -68px;
Fundo: # FF5959;
Largura: 62px;
Preenchimento: 1px;
Tamanho da fonte: 14px;
Alinhamento de texto: centro;
Fronteira-raio: 3px;
}. Aezsmain. pop2con,.aezsmain .pop2Smt,.aezsmain .pop2freeNotice,.aezsmain. ColorNote {
Largura: 600px;
Posição: fixo;
Esquerda: 48%;
Topo: 40%;
Índice z: 9999;
Tamanho da fonte: 14px;
Margem esquerda: -200px;
Margem-topo: -68px;
Fundo: # fff;
Fronteira-raio: 5px;
Preenchimento: 15px 10px;
Alinhamento de texto: esquerda;
}
-A. Sell-o-select-options .options-content{max-height:20000px! Importante;}/* ? */
-A. Aezsmain. pop2Dica {
Largura: 450px;
Posição: fixo;
Esquerda: 48%;
Topo: 40%;
Índice z: 99999;
Tamanho da fonte: 14px;
Margem esquerda: -200px;
Margem-topo: -68px;
Fundo: # fff;
Fronteira-raio: 5px;
Preenchimento: 15px 10px;
Alinhamento de texto: esquerda;
Caixa-sombra: 5px 5px 7px 3px rgb(204, 204, 204);/* ? */
}
-A. Aezsmain. pop2con .pop2title,.aezsmain .pop2Smt .pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain. ColorNotice. pop2title {
Tamanho da fonte: 25px;
Peso da fonte: 600;
Cor: #575757;
Alinhamento de texto: centro;
Preenchimento-top: 10px;
Estofamento-fundo: 15px;
}
-A. Entrada aezsmain .pop2con {
Display: bloco inline;
Largura: 470px;
Altura: 30px;
Tamanho da fonte: 14px;
}
-A. Aezsmain, pop2con. Btncon,.aezsmain .pop2Smt. Btncon,.aezsmain. pop2freeAviso. Btncon,.aezsmain. ColorNote. Btncon {
Alinhamento de texto: direito;
}
-A. Aezsmain. pop2freeAviso. Btncon a {
Cor de fundo: #1AB394;
Cor da borda: #1AB394;
Cor: branco;
}
-A. Aezsmain, pop2con. Btncon a,.aezsmain .pop2Smt. Btncon um,.aezsmain. pop2Dica. Btncon a {
Margem direita: 5px;
Cor de fundo: #1AB394;
Cor da borda: #1AB394;
Cor: branco;
Largura: 60px;
Tamanho da fonte: 14px;
}
-A. Aezsmain # btnpop2cancel,.aezsmain # pop2cancelSmt {
Cor: rgb (103.106.108);
Fundo-cor: branco;
Borda-cor: rgb(231,234,236);
}
-A. Aezsmain # btnpop2cancel: passar,.aezsmain # pop2cancelSmt: passar {
Borda-cor: rgb(210,210,210);
}
-A. Aezsmain. pop2Dica. Btncon a:active {
Cor da borda: #1AB394;
Cor de fundo: #1AB394;
}
-A. Aezsmain. pop2overlay {
Cor de fundo: rgba(0, 0, 0, 0,4);
Posição: fixo;
Esquerda: 0;
Direito: 0;
Topo: 0;
Fundo: 0;
}
-A. Aezsmain. pop2Dica p {
Cor: #797979;
Tamanho da fonte: 15px;
Alinhamento de texto: centro;
Peso da fonte: 300;
Posição: relativa;
Flutuador: nenhum;
Margem-fundo: 18px;
Preenchimento: 0;
Altura da linha: normal;
}. Eplgcon {
Posição: fixo;
Topo: 35%;
Direita: 5px;
Fundo: # 000000ad;
Cor: # fff;
Índice z: 9999999;
Largura: 190px;
}
-A. Eplgcon p {
Preenchimento: 10px 0;
Margem: 0;
Altura da linha: normal;
Alinhamento de texto: centro;
Tamanho da fonte: 16px;
Fundo: # FF5959;
}
-A. Eplgcon ul {
Alinhamento de texto: esquerda;
Preenchimento-esquerda: 0;
Margem esquerda: 0;
Margem-fundo: 0;
Transbordamento: oculto;
}
-A. Eplgcon ul li.nav {
Preenchimento: 0 15px;
Borda-top: 1px sólido #595959;
}
-A. Aeplgcon ul li.nav:hover {
Fundo: #00000059;
}
-A. Aeplgcon ul li a {
Cor: # fff;
Preenchimento: 10px 0;
Display: bloco;
Tamanho da fonte: 13px;
}
-A. Aeplgcon ul li.nav. agora: antes {
Conteúdo: &·&;
Posição: absoluta;
Cor: # fff700;
Esquerda: 5px;
Alinhamento de texto: centro;
Altura da linha: 36px;
Tamanho da fonte: 40px;
}
-A. Eplgcon i {
Font-style: herdar;
Tamanho da fonte: 13px;
Cor: # ffc100;
Altura da linha: 34px;
Display: bloco;
}
-A. Aeplgcon em:hover {
Fundo: # d25353;
}
-A. Eplgcon em {
Font-style: normal;
Largura: 22px;
Altura: 20px;
Display: bloco inline;
Alinhamento de texto: centro;
Posição: absoluta;
Topo: 0;
Esquerda: 0px;
Cor: # fff;
Cursor: ponteiro;
Tamanho da fonte: 15px;
}
-A. Eplgcon em.showPOP {
Esquerda: -68px;
Fundo: # FF5959;
Largura: 62px;
Preenchimento: 1px;
Tamanho da fonte: 14px;
Alinhamento de texto: centro;
Fronteira-raio: 3px;
}
-A. SweetAlert {
Margem-topo: -372px;
Esquerda: 18%;
Direita: 2%;
Topo: 51%;
Estouro: auto;
Altura: 90%;
Índice z: 9999999999;
}
-A. SweetAlertNormal {
Largura: 450px;
Esquerda: 50%;
Altura: auto;
Topo: 50%;
}
-A. Aezsmain. Escolhido-recipiente-único {
Índice z: 100000;
}
-A. Aezsmain. Escolhido-recipiente-único. Escolhido-único {
Preenchimento-top: 5px;
}
-A. Aezsmain. Escolhido-recipiente-único. Escolhido-soltar. Resultados escolhidos {
Alinhamento de texto: esquerda;
Font-peso: normal;
}
-A. Aezsmain. Escolhido-recipiente-único. Chopped-search input[type = &text&] {
Box-sizing: border-box;
Display: bloco;
Altura: 30px;
}. Eplgcon {
Posição: fixo;
Topo: 35%;
Direita: 5px;
Fundo: # 000000ad;
Cor: # fff;
Índice z: 9999999;
Largura: 190px;
}
-A. Eplgcon p {
Preenchimento: 10px 0;
Margem: 0;
Altura da linha: normal;
Alinhamento de texto: centro;
Tamanho da fonte: 16px;
Fundo: # FF5959;
}
-A. Eplgcon ul {
Preenchimento-esquerda: 0;
Alinhamento de texto: esquerda;
Margem esquerda: 0;
Margem-fundo: 0;
}
-A. Eplgcon ul li.nav {
Preenchimento: 0 15px;
Borda-top: 1px sólido #595959;
}
-A. Aeplgcon ul li.nav: último filho {
Borda-fundo: 1px sólido #595959;
}
-A. Aeplgcon ul li.nav:hover {
Fundo: #00000059;
}
-A. Aeplgcon ul li a {
Cor: # fff;
Preenchimento: 10px 0;
Display: bloco;
Tamanho da fonte: 13px;
}
-A. Eplgcon i {
Font-style: herdar;
Cor: # ffc100;
Altura da linha: 34px;
Display: bloco;
}
-A. Aeplgcon em:hover {
Fundo: # d25353;
}
-A. Eplgcon em {
Font-style: normal;
Largura: 22px;
Altura: 20px;
Display: bloco inline;
Alinhamento de texto: centro;
Posição: absoluta;
Topo: 0;
Esquerda: 0px;
Cor: # fff;
Cursor: ponteiro;
Tamanho da fonte: 15px;
}
-A. Eplgcon em.showPOP {
Esquerda: -68px;
Fundo: # FF5959;
Largura: 62px;
Preenchimento: 1px;
Tamanho da fonte: 14px;
Alinhamento de texto: centro;
Fronteira-raio: 3px;
}
Avaliações de Usuários
Seja o primeiro a avaliar “Bateria Abarca a Placa de Níquel para 21700 Bateria da Pilha Soldadura 1m Espessura 0.15 mm 2p 3p 4p 5p 6p a”

Original price was: R$ 62,86.R$ 47,13Current price is: R$ 47,13.











Não existe nenhuma avaliação ainda.